

- SAFARI TECHNOLOGY PREVIEW OLD VERSION HOW TO
- SAFARI TECHNOLOGY PREVIEW OLD VERSION INSTALL
- SAFARI TECHNOLOGY PREVIEW OLD VERSION ANDROID
- SAFARI TECHNOLOGY PREVIEW OLD VERSION SIMULATOR
- SAFARI TECHNOLOGY PREVIEW OLD VERSION FREE
Open the desired iOS version (described in the ‘Changing Simulator Versions’ section above).Open iOS simulator (described in the ‘How to Open the Xcode iOS Simulator’ section above).Steps 1–3 describe the process that we have already discussed. If you have followed along and kept all of the applications open, you can skip to step 4. The ‘Develop’ menu should be enabled in Safari preferences & the desired iOS versions should be installed (refer to the prerequisites section above).

We now need to connect the output from the Safari app on our simulator to the console output / debugger in our local Safari window. You can’t see console output directly from the simulator (as far as I know), so you need to connect the simulator’s Safari output to your local computers Safari console. If your application works, great! If not, it can be difficult to debug without some console output. However, it may need to be reloaded manually if an error has occurred. The website application should live reload in exactly the same way as normal. Make sure you add the port number as well (probably :3000). Enter your computer’s public IP address into the website URL bar at the top.
SAFARI TECHNOLOGY PREVIEW OLD VERSION INSTALL
Setup & Installation Installing Different Safari Versionsīefore we do any Safari testing, we need to install the required iOS / Safari versions for the simulators to run on.
SAFARI TECHNOLOGY PREVIEW OLD VERSION HOW TO
I had some difficulty doing this, so here is (hopefully) a more detailed guide on how to test your website in different versions of Safari. I ended up using Xcode’s iOS Simulator extension to test and debug issues in different Safari versions. I started debugging with BrowserStack’s 1-minute device simulators but I wanted a solution that I could use consistently, locally and for free.
SAFARI TECHNOLOGY PREVIEW OLD VERSION ANDROID
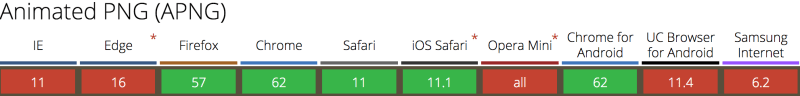
Solving the issue(s) on Safari also fixed the website on Android devices too. It did not work on older Android devices either - Silk Browser and Samsung Internet. I realised that my website did not work on older versions of Safari / iOS (the Safari version number is the same as the installed iOS version). I recently launched my SaaS business ( qrder.io). More details about what’s new in Safari 16 and Safari Technology Preview 147 can be found here.Safari: Testing Your Website on Different Versions Overview

SAFARI TECHNOLOGY PREVIEW OLD VERSION FREE
Safari 16 will be available later this year for macOS Monterey users as a free update. Unfortunately, Apple has confirmed that it will no longer provide Safari Technology Preview updates for macOS Big Sur users. This means that users running the latest macOS official release can experience the latest Safari changes without having to install beta versions of the operating system. The new Safari Technology Preview 147 can be installed on both macOS Ventura beta and also macOS Monterey. It’s worth noting that this version doesn’t replace the main Safari app. Then, all you have to do is follow the instructions to install the app on your Mac. How to install Safari Technology PreviewĪpple’s experimental web browser can be downloaded from the Apple Developer website. However, these features are not yet available in Release 147. Safari 16 also supports Shared Tab Groups and synchronized website settings. Instead, Passkeys uses Face ID or Touch ID authentication and synchronizes tokens via iCloud. With Passkeys, users can authenticate to websites and apps without even having to create a traditional password. Passkeys, which also comes with Safari 16, has been added to the Safari Technology Preview. These features are now available in the latest release of Safari Technology Preview – although they require an Apple Silicon Mac. Users can even translate images with Live Text. With macOS Ventura and iOS 16, Apple has expanded the capabilities of the Live Text feature so that it works with videos. This means that websites and web apps can now send notifications to users even when Safari is closed. For instance, the new version addresses one of the main complaints web developers have about Safari, which is the lack of web push notifications. Safari 16, which is part of macOS Ventura and iOS 16, comes with several new features and enhancements. With Release 147, Apple is bringing some of the Safari 16 features to macOS Monterey. This way, developers can prepare their websites and web apps for the new technologies before they become available to the public. Two weeks after WWDC 2022, Apple has now updated the Safari Technology Preview with a sneak peek of new features coming with macOS Ventura – which will also be available to macOS Monterey users later this year.įor those unfamiliar, Safari Technology Preview is an alternative version of Apple’s web browser that has experimental features.


 0 kommentar(er)
0 kommentar(er)
